In een eerdere blog bespraken we waarom je een headless CMS zou moeten overwegen. Maar wat is een headless CMS nou eigenlijk precies en hoe verhoudt het zich tot een regulier CMS?
Contentbeheer in het verleden
Om te begrijpen wat een headless CMS is en hoe het werkt, moeten we even terug naar het begin. Voordat content management een ding werd, werden alle website-updates handmatig uitgevoerd. Redacteuren uploadden hun content naar een website met behulp van een file transfer protocol (FTP) en moesten vervolgens vertrouwen op developers om HTML-pagina’s bij te werken.
Traditionele contentmanagementsystemen maakten het publiceren van digitale content een stuk eenvoudiger. Platformen zoals WordPress, Drupal en Joomla waren enkele van de eerste traditionele contentmanagementsystemen. Deze oplossingen stelden gebruikers in staat om eenvoudig content op hun websites te beheren en weergeven zonder dat ze daarvoor een developer nodig hadden. Destijds was dit een enorme tijdsbesparing!
Traditionele CMS’en slaan alle content op in één grote container, inclusief afbeeldingen, tekst, HTML en CSS (een programmeertaal om de webpagina te stylen). Hoewel dit het gemakkelijk maakte om op te slaan, was het moeilijk om deze content her te gebruiken op andere platformen, omdat het ontwarren van al deze soorten gegevens vaak onmogelijk is.
Naarmate de technologie zich verder ontwikkelde, begon het publiek meer apparaten te gebruiken om content te consumeren. Naast onze desktops begonnen we mobiele applicaties, virtual reality, digitale assistants, wearables en nog veel meer te gebruiken. Digitale content moest op elk mogelijk formaat en apparaat worden weergegeven. Traditionele CMS’en waren hier niet voor ontworpen.
Hoe werkt een headless CMS?
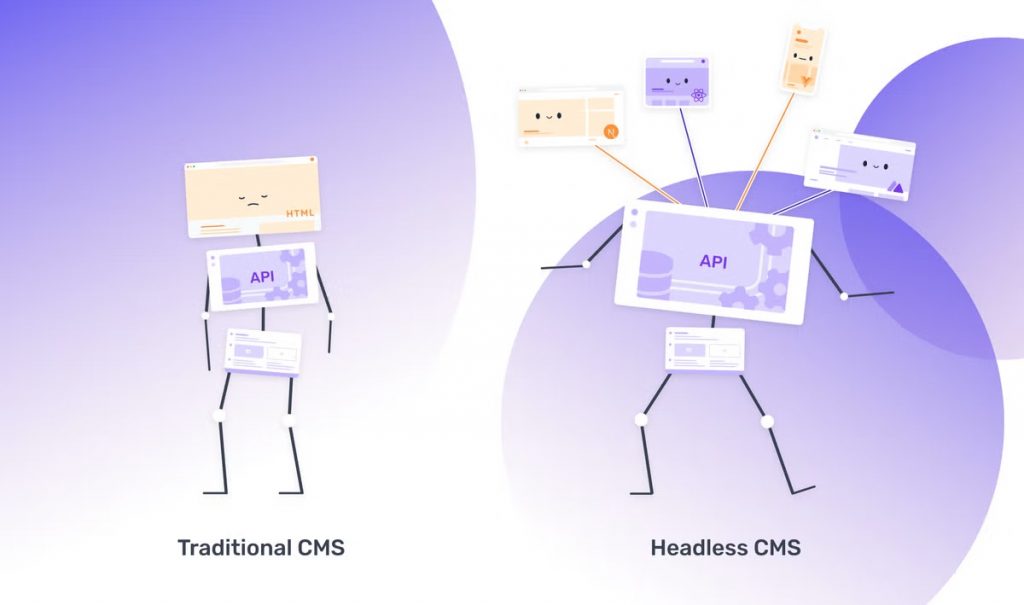
Een headless CMS is een backend-applicatie die de frontend van een platform loskoppelt van de backend. Nu is de database de plek waar je jouw documenten opslaat en wordt de content beschikbaar gesteld op elk type platform via een API. Om je te helpen begrijpen, hebben we dit gevisualiseerd.

Een traditioneel CMS bestaat uit drie onderdelen: het hoofd, het lichaam en de voeten. De voeten vertegenwoordigen de bewerkingsomgeving, die de basis vormt van elk CMS. Het lichaam is de plek waar je al je documenten opslaat en al je content beheert. Ten slotte is het hoofd het deel dat een digitaal platform zichtbaar maakt voor bezoekers. Zoals je kunt zien, is een traditioneel CMS een geïntegreerde constructie waarbij het hoofd, het lichaam en de voeten allemaal verbonden zijn.
Een headless CMS dezelfde structuur, maar het stelt je in staat om de onderdelen onafhankelijk van elkaar te kiezen. Belangrijk is dat het lichaam en het hoofd van het CMS gescheiden zijn. Dit betekent dat je jouw content kunt publiceren op elk mogelijk apparaat, simpelweg door het ‘hoofd’ te kiezen dat je wilt. Het lichaam en het hoofd communiceren via een API, wat staat voor Application Programming Interface. Een API verbindt twee applicaties en stelt ze in staat om gegevens uit te wisselen, zoals programmeertalen, afbeeldingen, video’s of tekst.
Samenvatting
Een headless CMS levert al je content via een API rechtstreeks aan het front-end die je wenst. Vanwege de headless structuur kan de content worden weergegeven op een website, een mobiele applicatie of elk ander type platform of technologie. De structuur maakt het mogelijk om de content her te gebruiken op elk digitaal platform en om op te schalen en in te spelen op de opkomst van nieuwe technologieën.