Een toegankelijke site betekent simpel weg meer tevreden bezoekers. En wie wil dat nou niet! Er is een hoop waar je op moet letten om een toegankelijke site te ontwikkelen. De Web Content Accessibility Guidelines (WCAG) richtlijnen schrijven voor waar een website of applicatie aan moet voldoen om digitoegankelijk te zijn.
In het design is belangrijk onderdeel uit de WCAG richtlijnen het contrastniveau. Met het contrastniveau wordt de contrastverhouding tussen tekst en achtergrond bedoeld. Als het contrast hiertussen duidelijk genoeg is kunnen ook mensen met een visuele beperking de inhoud op je website waarnemen.
Er zijn verschillende tools die gebruikt worden om te onderzoeken of het contrast van een website voldoet aan de WCAG richtlijnen. Een voorbeeld van zo’n tool is de AIM Contrast checker https://webaim.org/resources/contrastchecker/. Heel handig, want designers en developers kunnen met deze richtlijnen makkelijker toegankelijke websites en apps ontwikkelen. Maar is het wel zo verstandig om volledig te vertrouwen op de WCAG richtlijnen of klopt WCAG ook niet altijd?
Wij doken er voor je in.
Beperking van WCAG
De WCAG richtlijnen worden continu ter discussie gesteld en aangescherpt. Wat we onder toegankelijkheid verstaan verandert dus steeds. De WCAG richtlijnen zijn daarom nooit helemaal perfect. Een opvallend voorbeeld hiervan zie je terug in de richtlijnen die WCAG hanteert voor het bepalen van juiste kleurcontrasten.
Volgens de WCAG AA richtlijnen moet het contrast minimaal 4.5 zijn voor kleine tekst en 3.15 voor grote tekst en decoratieve elementen zoals bijvoorbeeld de borders van knoppen.
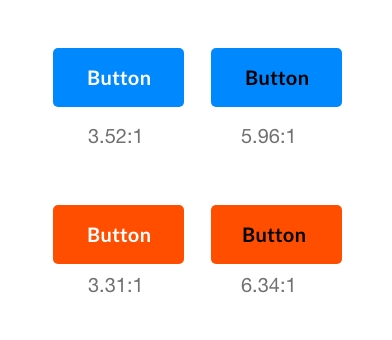
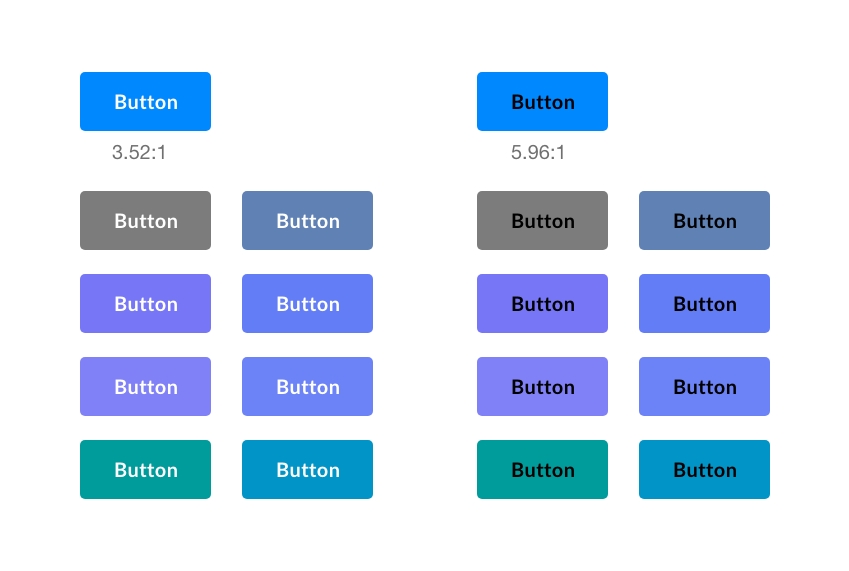
In het volgende voorbeeld zie je vier knoppen met kleine tekst. Volgens de WCAG contrast checker heeft de blauwe knop met witte tekst een contrastniveau van 3.52:1 en de oranje knop met witte tekst een contrastniveau van 3.31:1. Volgens de WCAG richtlijnen voldoen de knoppen met de witte tekst niet aan het minimale contrast van 4.5. De blauwe en oranje knoppen met zwarte tekst voldoen ruim aan de minimale contrasteisen. En dat is gek, want de meeste mensen vinden de witte tekst op de blauwe en oranje achtergrond beter leesbaarder dan de zwarte tekst. Of in elk geval niet minder slecht.

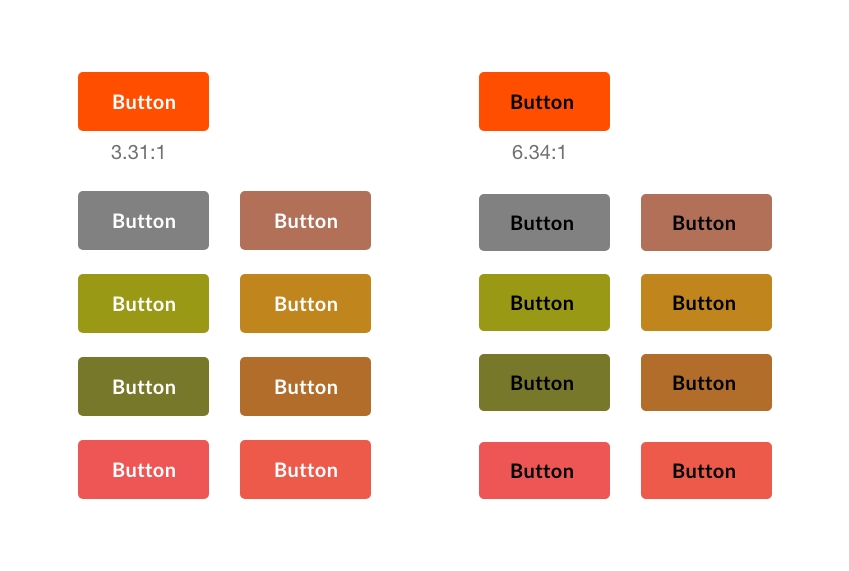
Omdat we benieuwd waren of mensen met kleurenblindheid deze knoppen dan misschien anders ervaren, heb we de bovenstaande buttons bekeken met de browser extensie Colorblindly. Colorblindly is een tool waarbij je kleuren kunt ervaren vanuit de ogen van iemand met kleurenblindheid. De verschillende knoppen die je ziet zijn bekeken vanuit alle vormen van kleurenblindheid.


Zelfs als je de knoppen bekijkt door de ogen van iemand met kleurenblindheid, is het resultaat niet heel anders. Je ogen vertellen iets anders dan de contrastratio. Op de site http://git.myndex.com/ kun je meer problemen vinden die mensen ervaren met de WCAG contrastrichtlijnen.
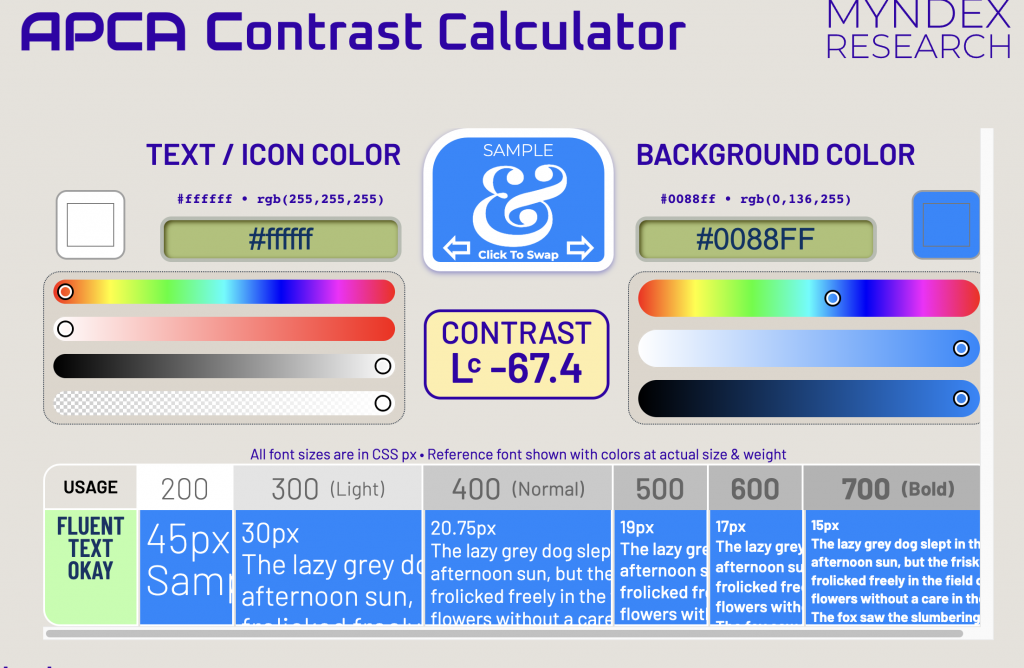
APCA
Edward Somers is één van de personen die zeer kritisch is over de WCAG-richtlijnen voor kleurcontrast. Momenteel is hij bezig met het ontwikkelen van een alternatieve methode om kleurcontrasten te beoordelen, genaamd de Advanced Perceptual Contrast Algorithm (APCA). De APCA-methode heeft als doel de huidige contrastcontroletools uiteindelijk te vervangen. Hiermee wordt geprobeerd om een meer geavanceerde en nauwkeurige benadering te bieden voor het beoordelen van kleurcontrasten, wat kan bijdragen aan een betere toegankelijkheid van digitale inhoud.
De huidige contrastchecker wordt in WCAG 3 vervangen door APCA. Momenteel wordt er nog gewerkt aan WCAG 2.2 dus er gaat nog wat tijd overheen voordat we zover zijn.
In de tussentijd kun je APCA zelf eens uitproberen: https://www.myndex.com/APCA/